
- #PAGE SPEED INSIGHTS HOW TO#
- #PAGE SPEED INSIGHTS MAC OS X#
- #PAGE SPEED INSIGHTS MANUAL#
- #PAGE SPEED INSIGHTS CODE#
Recently, I began to investigate the options and found three options worth considering. Ideally, there should be a way to automate the process.
#PAGE SPEED INSIGHTS MANUAL#
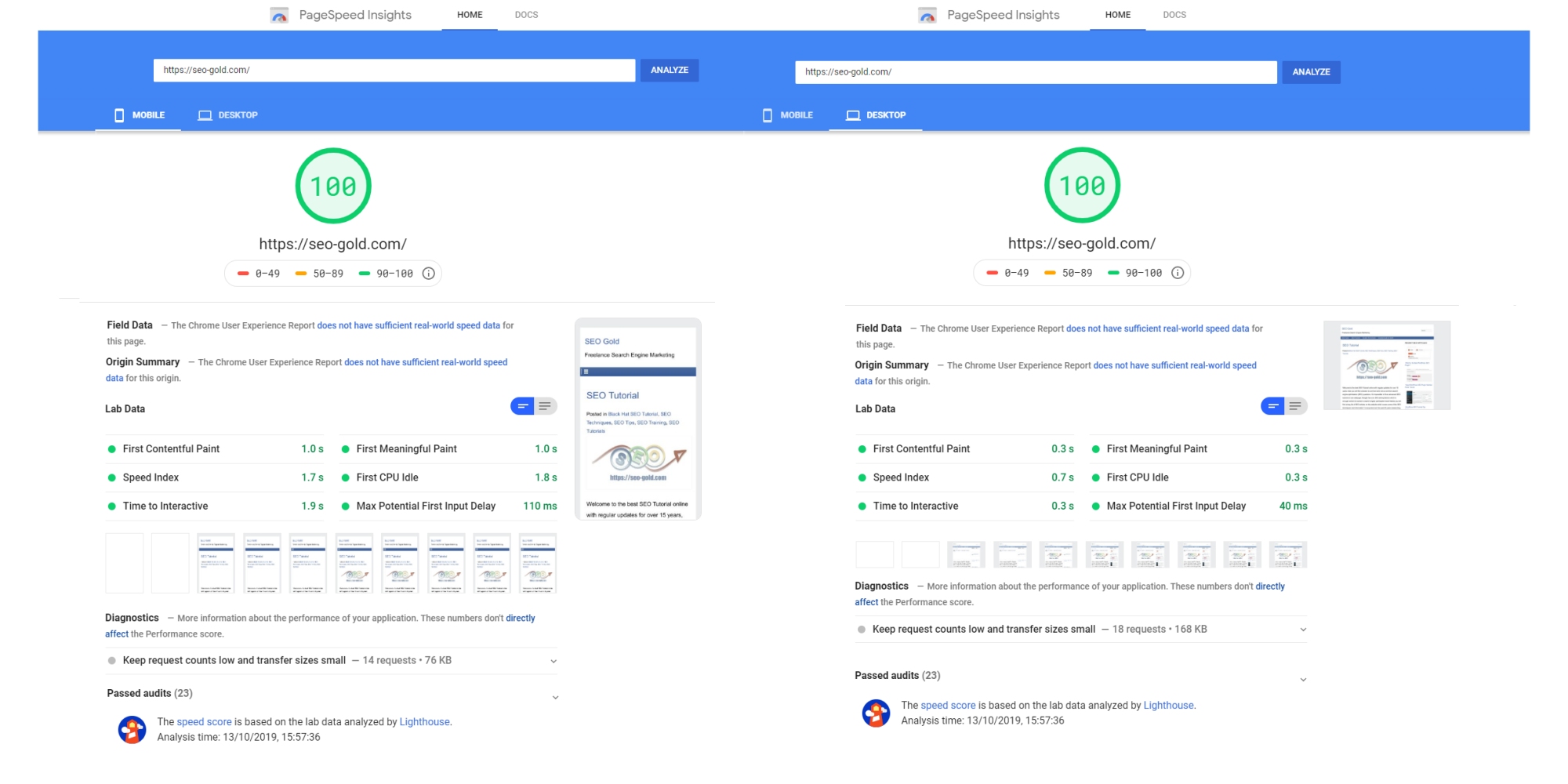
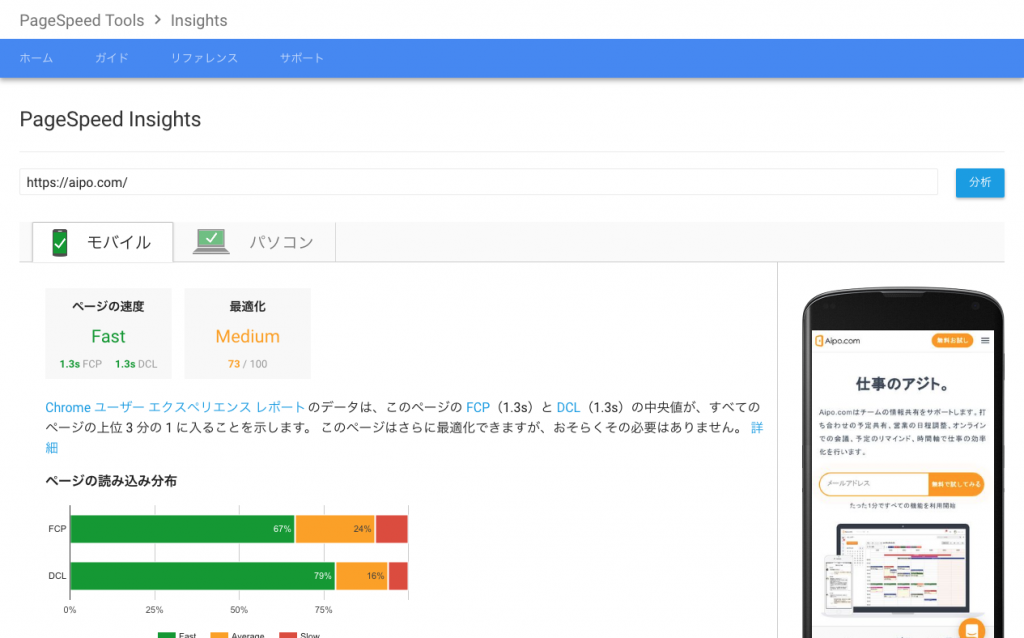
Life being what it is, remembering to regularly run a manual check is not convenient or likely. Those discuss multiple online testing tools that are useful, but the core focus was on Google’s PagesPeed Insights tool.Īfter working to improve your page speed you’ll want to monitor it to make sure things are still performing well.
#PAGE SPEED INSIGHTS HOW TO#
I have written two detailed guides to improve your website’s page speed ( How to Score 100 on Google PSI: A Complete Guide to Optimizing Your WordPress Site Performance and Speed and How to Score 100 on Google PSI: More Lessons Learned).

to learn more about each of the properties in the response object.
#PAGE SPEED INSIGHTS CODE#
The code uses the PageSpeed Insights API to measure the performance of To try out the PageSpeed Insights API from JavaScript:Ĭopy the code below. "lsPerformanceCategoryDescription": "() analysis of the current page on an emulated mobile network. "crcInitialNavigation": "Initial Navigation", "crcLongestDurationLabel": "Maximum critical path latency:", "toplevelWarningsMessage": "There were issues affecting this run of Lighthouse:", "manualAuditsGroupTitle": "Additional items to manually check", "notApplicableAuditsGroupTitle": "Not applicable", "passedAuditsGroupTitle": "Passed audits", "auditGroupExpandTooltip": "Show audits", "errorMissingAuditInfo": "Report error: no audit information", "opportunitySavingsColumnLabel": "Estimated Savings", "opportunityResourceColumnLabel": "Opportunity", "varianceDisclaimer": "Values are estimated and may vary.", "description": "These are opportunities to improve the interpretation of your content by users in different locales." "title": "Page Specifies Valid Language", This may enhance the experience for users of assistive technology, like a screen reader." "description": "These are opportunities to improve the semantics of the controls in your application. "title": "Elements Have Discernible Names", "description": "Consider adding preconnect or dns-prefetch resource hints to establish early connections to important third-party origins. "title": "Preconnect to required origins", If your latency is higher than 50 ms, users may perceive your app as laggy. "description": "The score above is an estimate of how long your app takes to respond to user input, in milliseconds, during the busiest 5s window of page load.
#PAGE SPEED INSIGHTS MAC OS X#
"networkUserAgent": "Mozilla/5.0 (Macintosh Intel Mac OS X 10_12_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/.0 Safari/537.36", See Response to learn moreĪbout each of the properties in the response object. To try out the PageSpeed Insights API from the command line: To make calls to the PageSpeed Insights API without writing any code, check out the The API key is safe for embedding in URLs it doesn't need any encoding. Plan on using the API in an automated way and making multiple queries per second, you'llĪfter you have an API key, your application can append the query parameter If you're just trying out the PageSpeed Insights API, you don't need an API key. This tutorial assumes that you have general knowledge of command line interfaces and web This tutorial covers the latest version of the PageSpeed Insights API, which

The PageSpeed Insights API returns real-world data from the Chrome UserĮxperience Report and lab data from Lighthouse. Learn how to convert the page into a Progressive Get suggestions on how to improve the page's performance, accessibility, and SEO.


 0 kommentar(er)
0 kommentar(er)
